Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Photo - Image of html, function: 171571860

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Image - Image of display, coding: 171571633

Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub
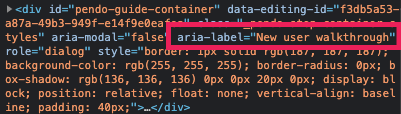
Decorative elements with a CSS background-image are reported as Meaningful when a nested element has an aria-label · Issue #696 · microsoft/accessibility-insights-web · GitHub

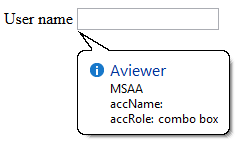
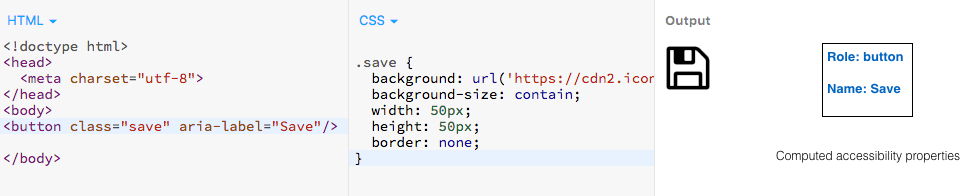
Aral Roca on Twitter: "TIP: You can create a tooltip with just CSS 🤩 - No extra HTML elements - No JavaScript involved - Reuse aria-label attribute Sandbox 👉 https://t.co/1jgbZ6hmQV #javascript #100DaysOfCode #

Manuel Matuzović on Twitter: "I couldn't take it anymore, I had to write a custom style sheet. https://t.co/9bZoHdV5IK" / Twitter

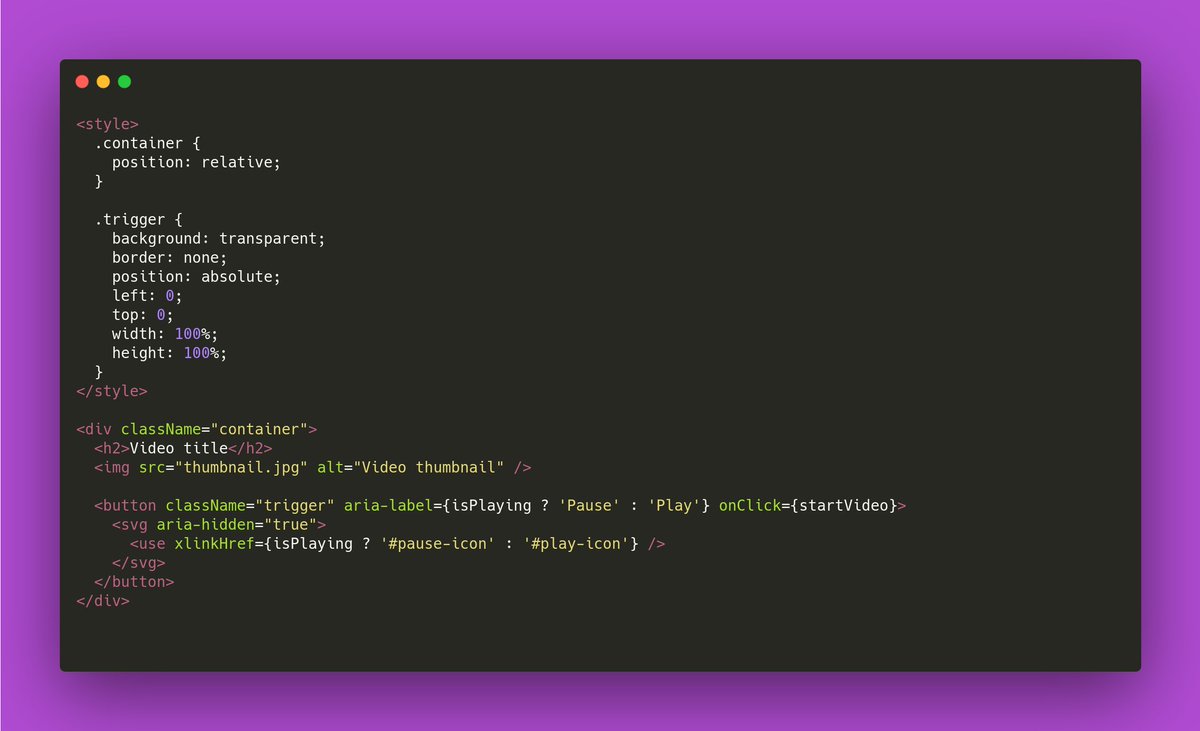
William IEHL on Twitter: "👌 Accessibility TIP 👌 Here is a better approach if you've been using a `div` with a `role=button` for, say, a custom container for embedded videos. #a11y, #developers